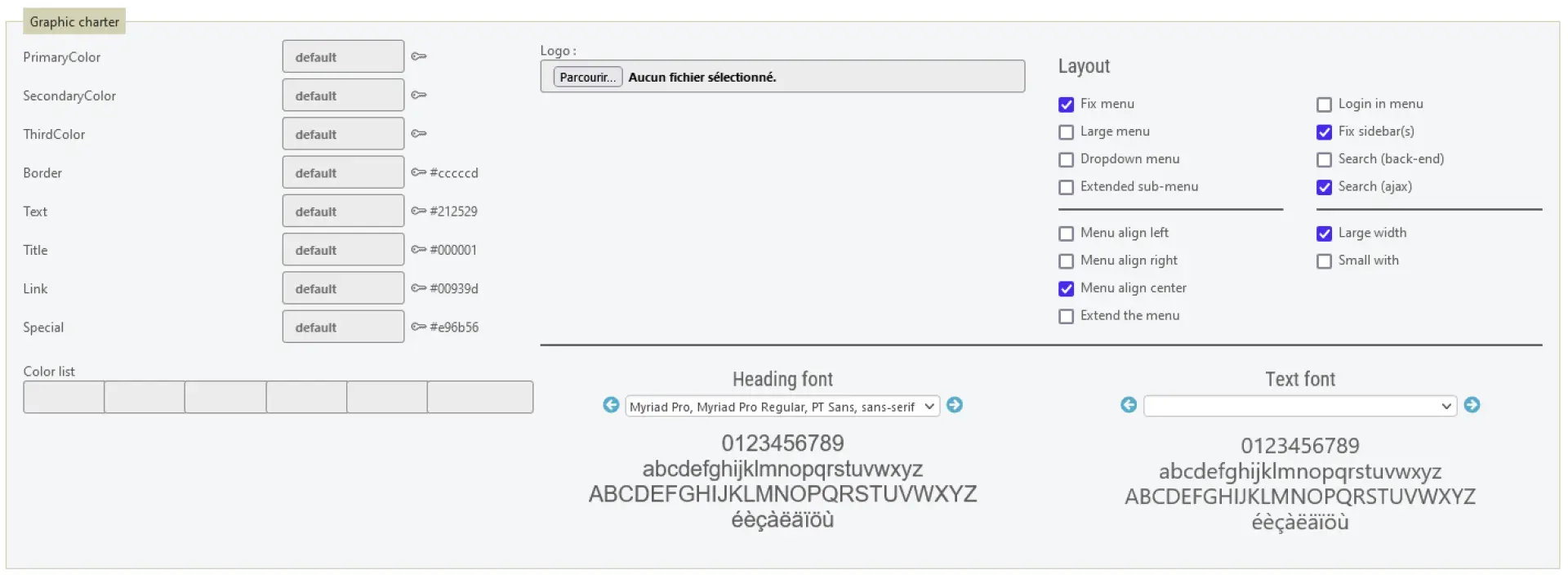
Charte graphique
Les couleurs du modèle peuvent dépendre d'un site web.
Vous pouvez sélectionner une liste de couleurs en css et html pour faire une correspondance entre les couleurs définies dans le site web et les couleurs définies dans le modèle.
liste de couleurs :
- data.color.special
- data.color.title
- data.color.text
- data.color.menu.text
- data.color.menu.background
- data.color.link
- data.color.background
- data.color.foreground
- data.color.border
Échantillon
Fichier de configuration
data.color.title=0000ff
data.color.text=00ff00Css avant déploiement
h1 {
color: #0000ff;
}Définition de la charte graphique
Css après déploiement
h1 {
color: #eb0909;
}