Créer et gérer des formulaires
Permet de contruire des formulaires et de gérer les évènements (facultatif).
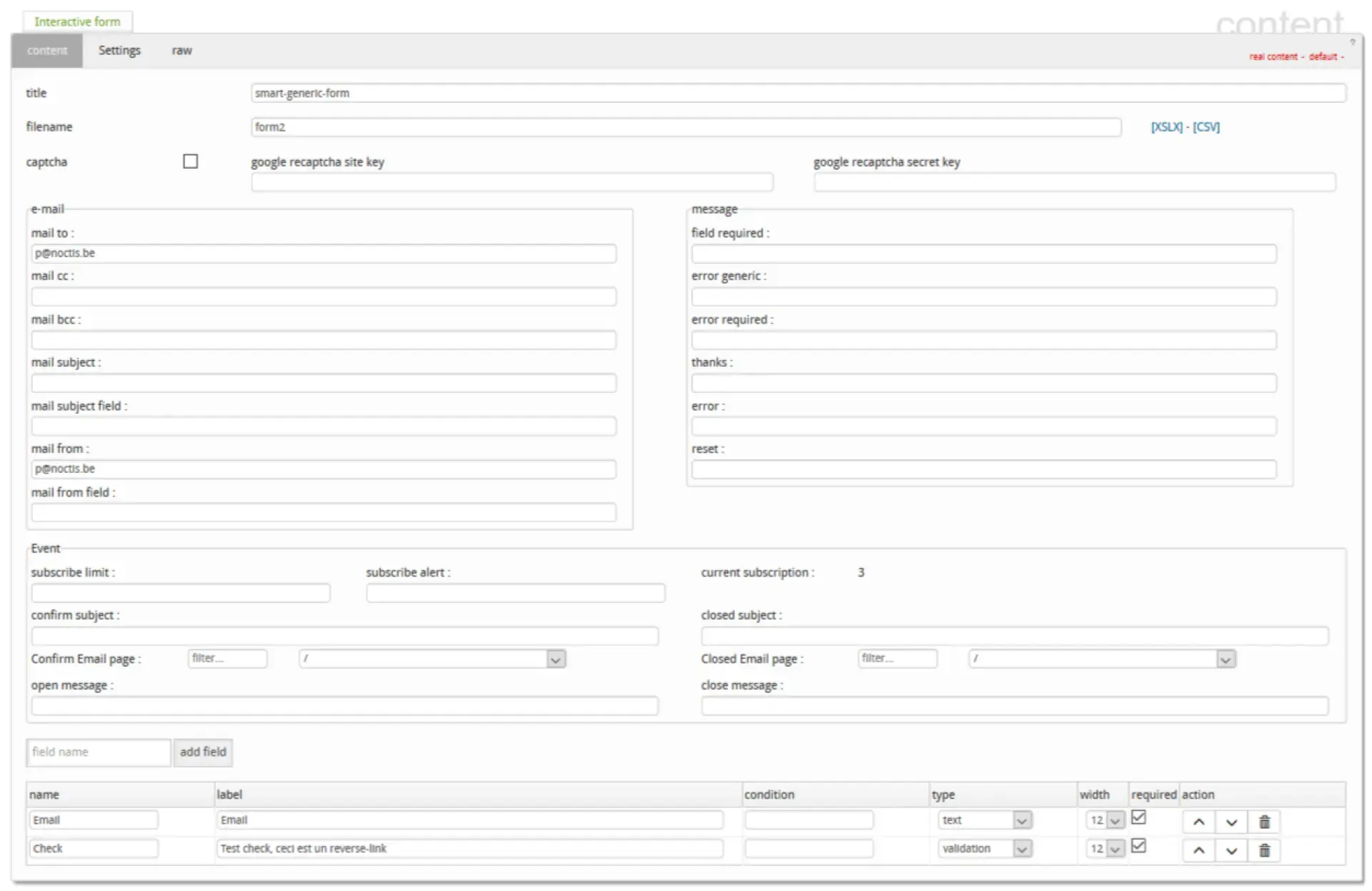
Configuration du formulaire
- title : titre du formulaire (facultatif)
- filename : nom du fichier (csv) qui contiendra les données remplies par les visiteurs du site. (le fichier est téléchargeable directement au format xlsx ou csv dans le composant)
- captcha : permet d'activer un captcha (interne ou via google https://www.google.com/recaptcha/intro/android.html)
- mail to : mail qui recevra les informations si un visiteur remplit le formulaire
- mail cc : iden 'mail to' mais en cc
- mail bcc : iden 'mail to' mais en bcc
- mail subject : sujet du mail qui contient les informations entrées par le visiteur
- mail subject field : champ dans le formulaire qui devra être utilisé comme sujet du mail
- mail from : destinateur du mail.
- mail from field: champ contenant le destinateur du mail (étant donnée l'évolution des rèfles anti spam, à n'utiliser que dans un cadre 'intranet').
- message
- field required : indique le message pour désigner les champs obligatoires
- error generic : message d'erreur de validation générique
- error required : message si des champs obligatoires ne sont pas remplis
- thanks : message à afficher après un remplissage valide du formulaire
- error : erreur technique
- reset : message pour réinitialiser le formulaire
Événement
- subcribe limit : permet de donner la limite d'inscription à l'évènement
- subscribe alert : permet de donner une limite où l'administrateur sera informé (inférieur à la 'susribe limit')
- confirm subject : sujet du mail de confirmation d'inscription à l'utilisateur
- confir email page : donne la page qui sera utilisé pour envoyer la réponse à l'utilisateur
- open message : message s'il reste de la place
- closed subject : sujet du mail de confirmation s'il n'y a plus de places (liste d'attente)
- closed email page : donne la page qui sera utilisé pour envoyer la réponse à l'utilisateur (liste d'attente)
- close message : message à afficher devant le formulaire s'il ne reste plus de place.
Edition du formulaire
Après avoir choisi un nom pour le champ, c'est un code le label à afficher sera choisi plus tard. On clique sur "add field", le nouveau champ est alors créé. Il faut lui donner :
- un label : à afficher pour l'utilisateur
- condition : permet de ne pas afficher un champ en fonciton de la valeur d'un autre champ
- type : type de champ
- width : largeur du champ dans la grille (entre 1 et 12)
- required : indique si le champ est obligatoire
- action : permet de déplacer le champ ou de l'effacer.
Type de champs
- email : un email
- file : un fichier que le visiteur peut uploader
- large-text : un texte de plusieurs lignes
- list : une liste (à ajouter directement)
- number : un nombre entier
- registered-list : choix dans une liste interne à javlo
- static-text : un texte explicatif (ce n'est pas un champ de données)
- static-title : un titre explicatif (ce n'est pas un champ de données)
- text : un simple texte
- true-false: un choix entre vrai et faux
- validation : une case à cocher
- vat : un numéro de TVA
- yes-no : un choix entre oui et non
Les valeurs des champs peuvent être accéder via ${field.#name#}
Il est possibe de préparer un mail qui sera evoyé à tout les participants à un évènement.
Ce mail est en page de contenu comme les autre (template mailing), le contenu peut contenir les token suivants :
${registrationID} = id de la registration
${communication} = id de la registration / au format de communication virement mod 9
${htmlFields} = HTML table des données
${url.edit} = url d'édition
${url.valid} = url de validation
${url.page} = url de la page
${url.root} = url de la racine du site
${event.title} = titre de l événement
${event.location} = lieu de l'évènement
${event.description} = description de la page
${event.start} = début de l'évènement
${event.end} = fin de l'évènement